|
2440| 19
|
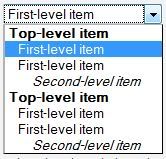
<select><option> padding/spacing 问题 |
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
JBTALKS.CC |联系我们 |隐私政策 |Share
GMT+8, 2025-2-22 12:02 PM , Processed in 0.117612 second(s), 27 queries .
Powered by Discuz! X2.5
© 2001-2012 Comsenz Inc.
Domain Registration | Web Hosting | Email Hosting | Forum Hosting | ECShop Hosting | Dedicated Server | Colocation Services
Copyright © 2003-2012 JBTALKS.CC All Rights Reserved








 IP卡
IP卡 狗仔卡
狗仔卡

 发表于 2010-9-6 10:06 AM
发表于 2010-9-6 10:06 AM

 收藏
收藏 提升卡
提升卡 置顶卡
置顶卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡 显身卡
显身卡

