- 分享
- 0
- 人气
- 0
- 主题
- 119
- 帖子
- 3344
- UID
- 135660
- 积分
- 10299
- 阅读权限
- 25
- 注册时间
- 2008-4-10
- 最后登录
- 2018-2-5
- 在线时间
- 6997 小时
     
|
- <script type='text/javascript'>
- function formValidator(){
- // Make quick references to our fields
- var firstname = document.getElementById('firstname');
- var addr = document.getElementById('addr');
- var zip = document.getElementById('zip');
- var state = document.getElementById('state');
- var username = document.getElementById('username');
- var email = document.getElementById('email');
-
- // Check each input in the order that it appears in the form!
- if(isAlphabet(firstname, "Please enter only letters for your name")){
- if(isAlphanumeric(addr, "Numbers and Letters Only for Address")){
- if(isNumeric(zip, "Please enter a valid zip code")){
- if(madeSelection(state, "Please Choose a State")){
- if(lengthRestriction(username, 6, 8)){
- if(emailValidator(email, "Please enter a valid email address")){
- return true;
- }
- }
- }
- }
- }
- }
-
-
- return false;
-
- }
- function notEmpty(elem, helperMsg){
- if(elem.value.length == 0){
- alert(helperMsg);
- elem.focus(); // set the focus to this input
- return false;
- }
- return true;
- }
- function isNumeric(elem, helperMsg){
- var numericExpression = /^[0-9]+$/;
- if(elem.value.match(numericExpression)){
- return true;
- }else{
- alert(helperMsg);
- elem.focus();
- return false;
- }
- }
- function isAlphabet(elem, helperMsg){
- var alphaExp = /^[a-zA-Z]+$/;
- if(elem.value.match(alphaExp)){
- return true;
- }else{
- alert(helperMsg);
- elem.focus();
- return false;
- }
- }
- function isAlphanumeric(elem, helperMsg){
- var alphaExp = /^[0-9a-zA-Z]+$/;
- if(elem.value.match(alphaExp)){
- return true;
- }else{
- alert(helperMsg);
- elem.focus();
- return false;
- }
- }
- function lengthRestriction(elem, min, max){
- var uInput = elem.value;
- if(uInput.length >= min && uInput.length <= max){
- return true;
- }else{
- alert("Please enter between " +min+ " and " +max+ " characters");
- elem.focus();
- return false;
- }
- }
- function madeSelection(elem, helperMsg){
- if(elem.value == "Please Choose"){
- alert(helperMsg);
- elem.focus();
- return false;
- }else{
- return true;
- }
- }
- function emailValidator(elem, helperMsg){
- var emailExp = /^[\w\-\.\+]+\@[a-zA-Z0-9\.\-]+\.[a-zA-z0-9]{2,4}$/;
- if(elem.value.match(emailExp)){
- return true;
- }else{
- alert(helperMsg);
- elem.focus();
- return false;
- }
- }
- </script>
- <form onsubmit='return formValidator()' >
- First Name: <input type='text' id='firstname' /><br />
- Address: <input type='text' id='addr' /><br />
- Zip Code: <input type='text' id='zip' /><br />
- State: <select id='state'>
- <option>Please Choose</option>
- <option>AL</option>
- <option>CA</option>
- <option>TX</option>
- <option>WI</option>
- </select><br />
- Username(6-8 characters): <input type='text' id='username' /><br />
- Email: <input type='text' id='email' /><br />
- <input type='submit' value='Check Form' />
- </form>
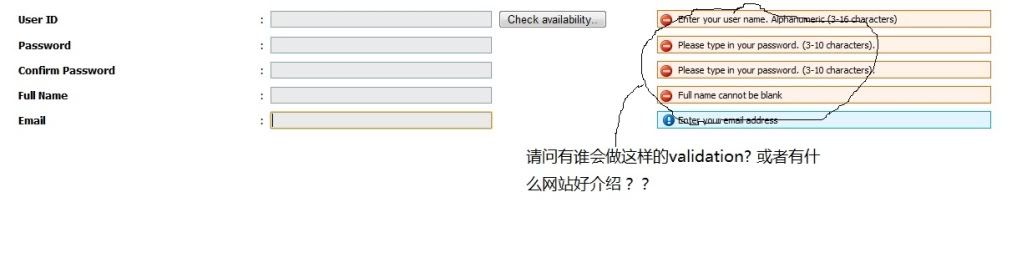
看到的模式:

至于Validation,自己去试试看就知道了
来源:tizag.com
[ 本帖最后由 FallenAngelz 于 2010-3-19 09:17 PM 编辑 ] |
|








 IP卡
IP卡 狗仔卡
狗仔卡

 发表于 2010-3-18 01:26 AM
发表于 2010-3-18 01:26 AM

 收藏
收藏 提升卡
提升卡 置顶卡
置顶卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡 显身卡
显身卡



